Advanced Console Logging – Styling
Ever felt that your browser console output was too plain and boring? Never fear, Pixel Pixel are here to help you fix that!
Console Styling:
Sometimes it makes sense to want your console output to be a little more colourful:
- Make error messages more readable.
- Distinguish between object types.
- Improve clarity and accessibility.
- Spice up an internal tool.
- Add recruitment messages, sponsor messages etc.
- Create quirky easter eggs.
- For fun… 🙂
It’s a good job then that it’s super easy to style your console methods with css! The syntax is pretty simple and self-explanatory, but it can be a bit unfriendly to use once you start adding more complicated styles.
We’ll take you through how to apply styles, and describe with examples a few different methods of doing so.
Using Styles:
Add a style:
- Starting with a simple console.log(), the log command should be separated into two sections by a comma – the content section and the style section.
- The style syntax command is ‘%c’ – this escapes the string and tells the browser to apply your style command.
- Ensure that you are correctly closing your parameters in quotes.
- You can access a wide variety of css attributes but not all – have a play around to see what is possible.
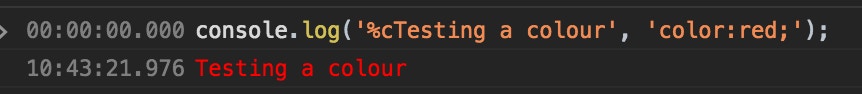
e.g.
console.log('%cTesting a colour', 'color:red;');

Multiple styles:
- You can, of course, use multiple styles in a log.
- Separate them as if you were writing inline css.
e.g.
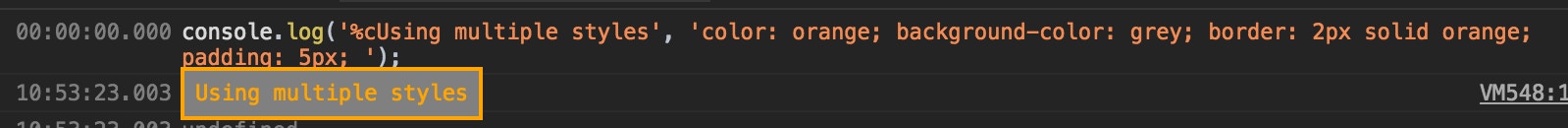
console.log('%cUsing multiple styles', 'color: orange; background-color: grey; border: 2px solid orange; padding: 5px; ');

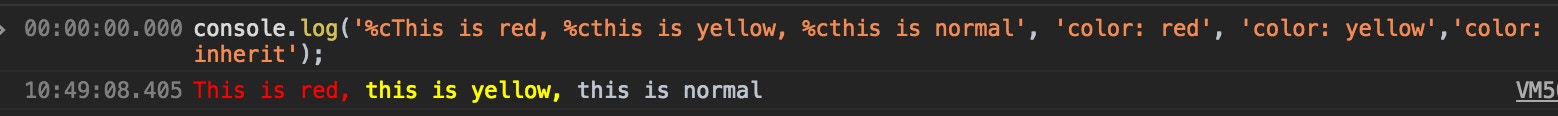
Reset styles:
- You can also reset your styles or override them with new versions.
- Using multiple instances of ‘%c’ will allow you to pass multiple style parameters.
- These are then acted upon in order.
e.g.
console.log('%cThis is red, %cthis is yellow, %cthis is normal', 'color: red', 'color: yellow','color: inherit');
Going Further:
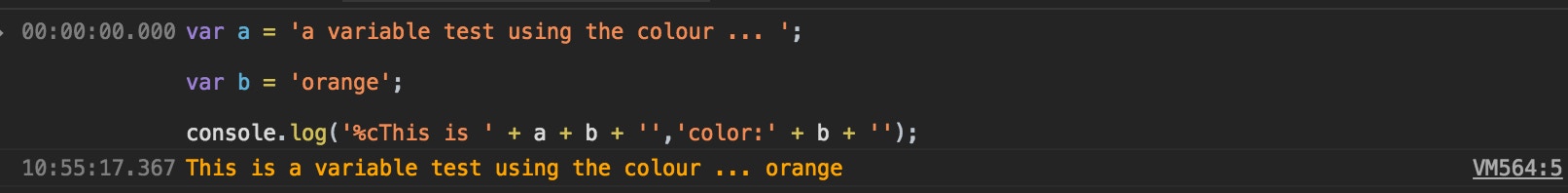
Use a variable:
- It is possible to dynamically choose your colours by passing in variables.
- Be careful to close your quotes properly – this can be fiddly when you start to pass complicated lists.
e.g.
var a = 'a variable test using the colour ... ';
var b = 'orange';
console.log('%cThis is ' + a + b + '','color:' + b + '');
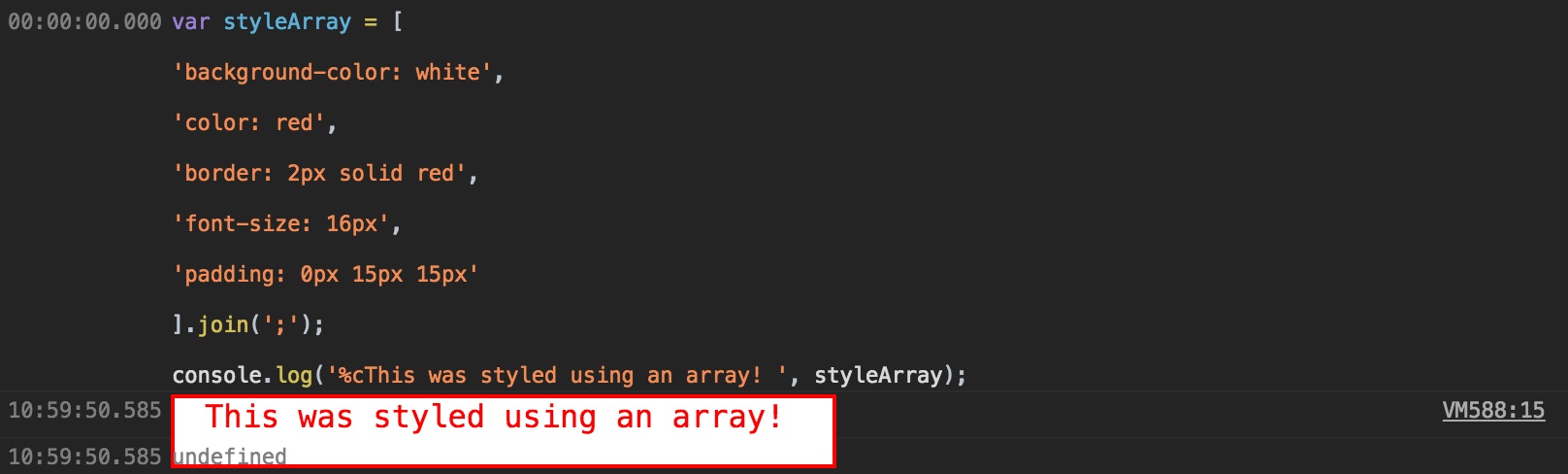
Using a style array:
- If using a lot of styling, it would be best to pass your log message an array of css.
- Do this as if it was a normal array variable and be careful to use semi-colons to separate the styles.
e.g.
var styleArray = [
'background-color: white',
'color: red',
'border: 2px solid red',
'font-size: 16px',
'padding: 0px 15px 15px'
].join(';');
console.log('%cThis was styled using an array! ', styleArray);
There’s plenty more that you can do with the console object and the browser dev tools at large, so have a poke around and see what else you can find. Let us know if you find something exciting 🙂
Hopefully, our examples here have helped to give you some inspiration. If you need any further help, please feel free to chat to us here.