Advanced Console Logging – Methods
They say that even in the comfort of your own home you are never farther than 3 feet away from a spider, but for a web developer, the true stowaway is far more mundane…
console.log()
Here at Pixel Pixel we are big fans of anything that makes our development lives easier, but like most developers, we have been guilty of barely scraping the surface of what is really possible with the browser console. With methods like console.trace and console.assert at our disposal, why do we all insist on bludgeoning away with a mallet when we could be using a scalpel!
Methods of the Console Object:
Most of us are intimately familiar with the trusty ‘log’’, and perhaps with its more exciting cousins ‘warn’ and ‘error’, but will perhaps have been ignoring a large subset of the functionality within the console object. Time for that to change!
Using all of the available console methods, it is possible to display log data in a more pleasing and semantic format, group logs together for readability, track execution times and address various other interesting events.
See below for a list of all available console methods. Sadly items with an asterisk lack full browser support or have been deprecated. With all of these methods, your mileage will vary depending on your browser (IE..)
See MDN or Google for a detailed list of functionality and availability.
- console.assert
- console.clear
- console.count
- console.debug (deprecated – use log instead)
- console.dir *
- console.dirxml *
- console.error
- console.exception (deprecated – use error instead)
- console.group
- console.groupCollapsed
- console.groupEnd
- console.info
- console.log
- console.profile *
- console.profileEnd *
- console.table
- console.time
- console.timeEnd
- console.timeStamp
- console.trace
- console.warn
For this article we’ll stick to discussing the ones we think most useful:
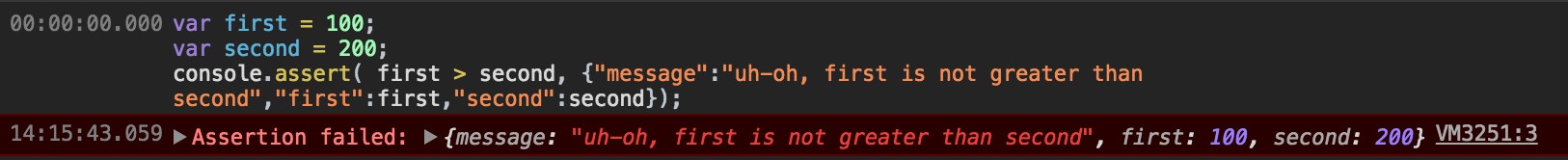
console.assert
The dev tools version of a test suite, console.assert is a handy way of confirming that variables have the values you expect them to have. Use it to catch errors quietly.
Provide an assertion statement (as if you were writing a ternary statement) followed by a message object. Optionally this can also contain substrings to print the state of the values you are asserting.
- Doesn’t clog up the console – only returns a message if the assertion is false.
- Provides a detailed error message object containing the actual values of your asserted items.
- Uses similar syntax to test frameworks like Jasmine.
- Can print current variable values in the error message.
e.g.
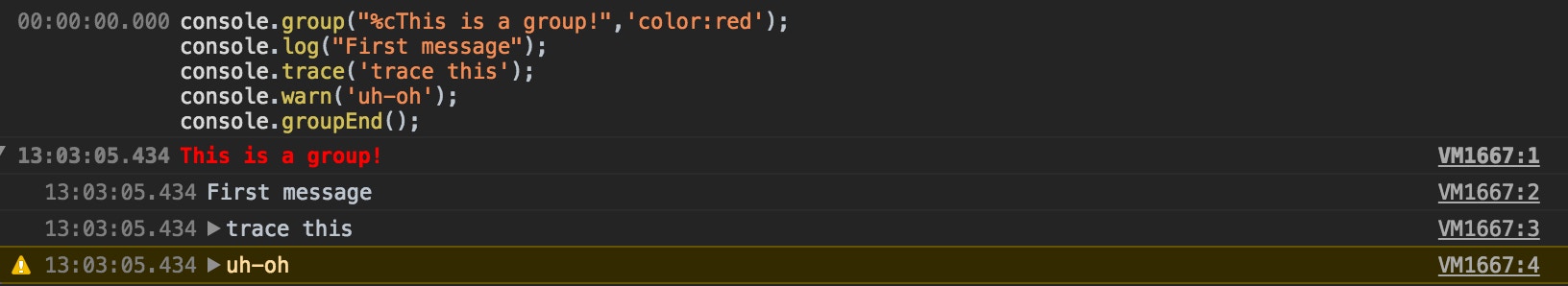
console.group
Useful for organising your console messages when doing some serious debugging – for example, collating all messages relating to a particular function.
Simply wrap your collection of statements inside a console.group() and a console.groupEnd().
- No more using “console.log(‘——divider——‘)”.
- Can mix different methods within the group.
- Can style lines separately.
- Can be minimised as a group.
- Use ‘groupCollapsed’ instead of ‘group’ to start your group minimised.
e.g.
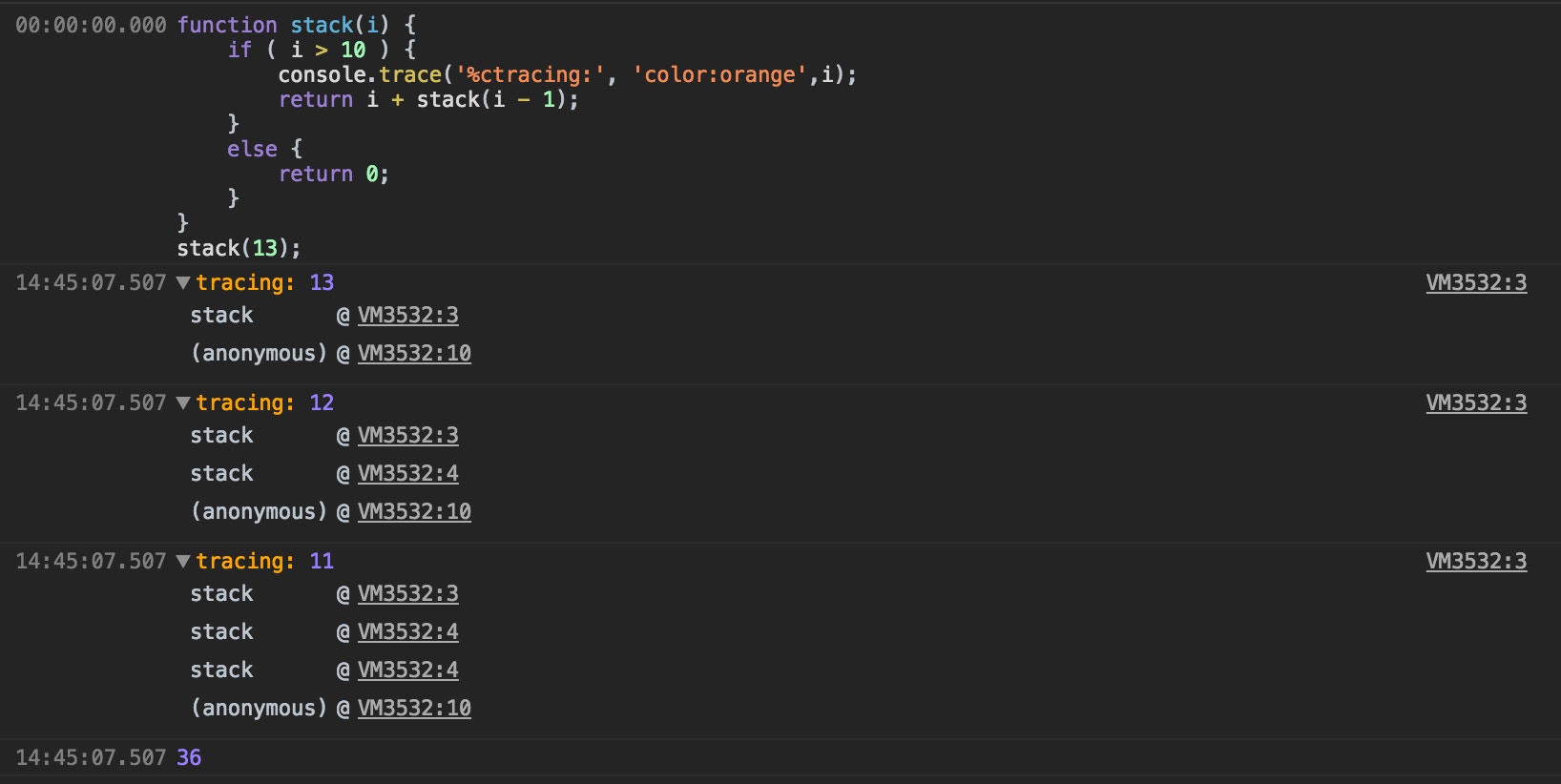
console.trace
Shows you a stack trace for the value you pass it. Very handy to see what has run prior to the value you are testing.
- Trace call path of loops, recursive functions etc.
- Ability to specify a label as well as a value. Stylable.
- Can be used in association with other methods e.g. group.
e.g.
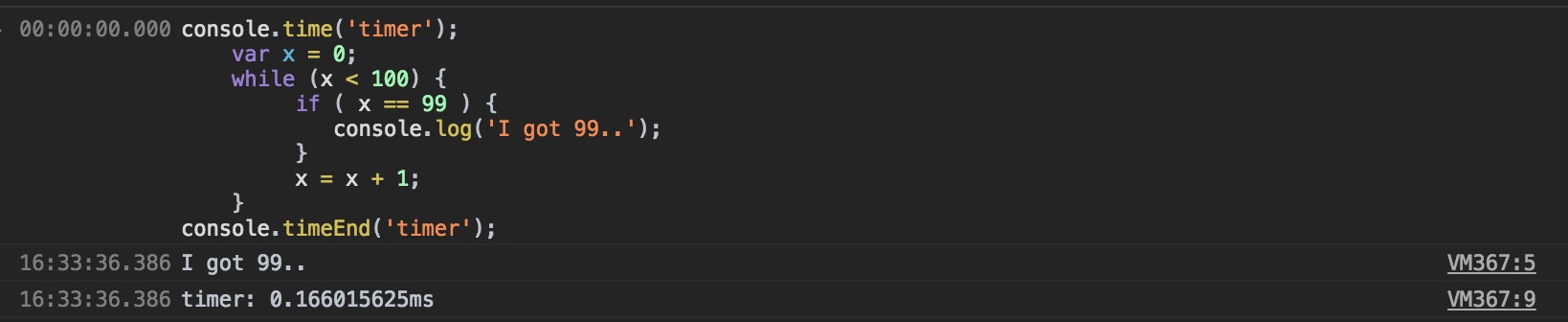
console.time
Forget Date.now(), console.time allows you to set a timer to measure the time elapsed when completing a task.
Set a timer using console.time() and passing it a label. End the timer by calling timeEnd(‘label’). This will print out the time elapsed between the two points.
- Simple, terse syntax.
- Can run multiple timers in tandem or parallel. E.g. A->A, B->B or A->B->A->B.
- Formatted as milliseconds rather than unix timestamp (phew).
- Less accurate than the similar User Timing API.
e.g.
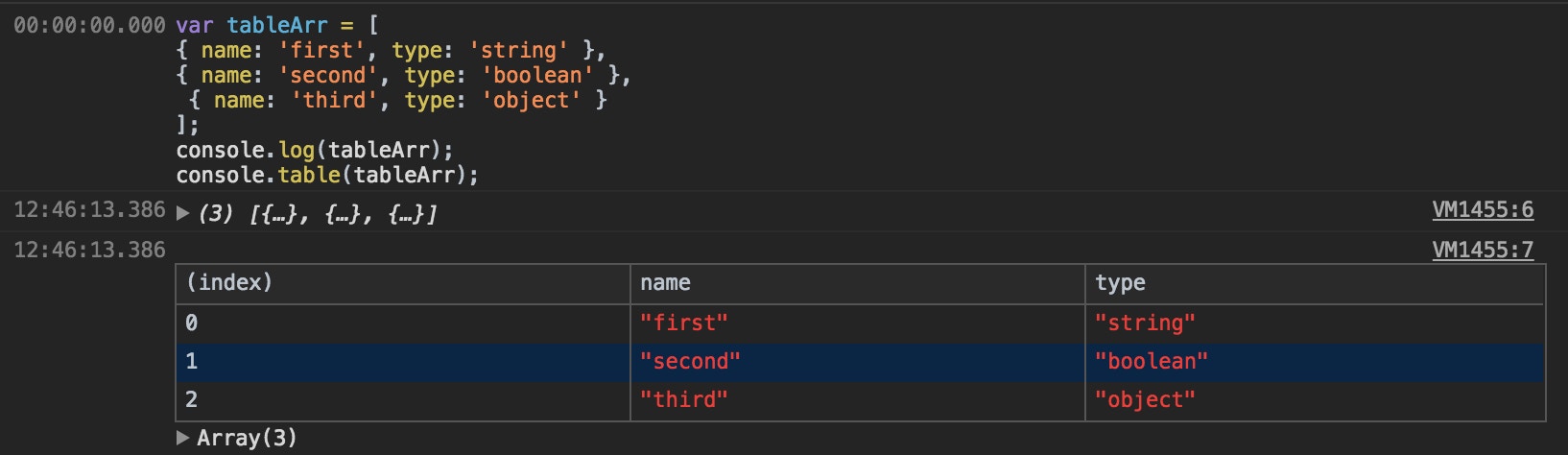
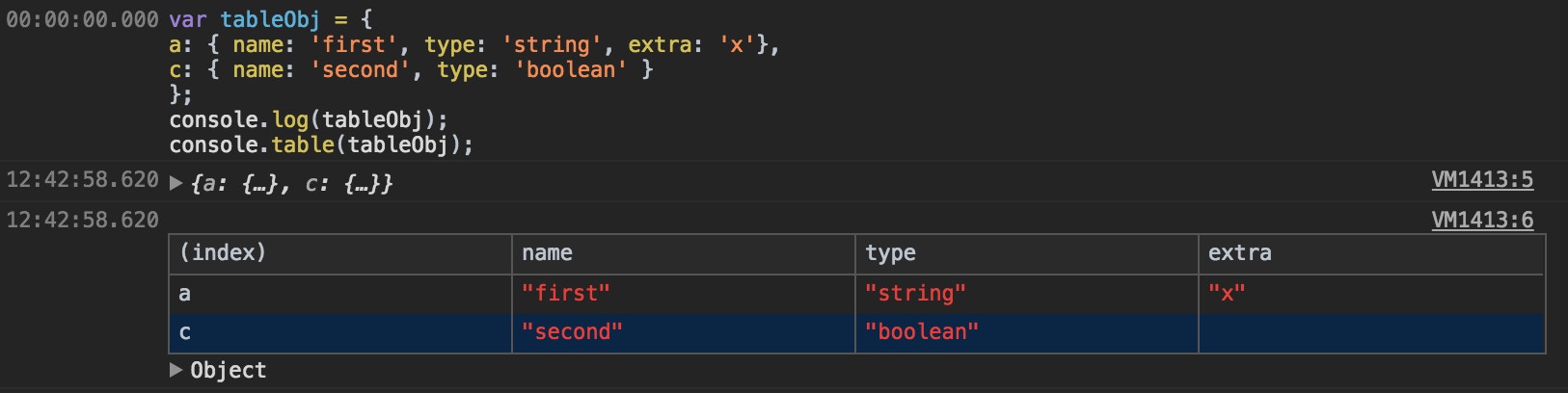
console.table
This handy little method allows you to display tabular/object data as a table rather than the standard object format that console.log will resort to. This gives you a nice, clear representation of the data.
- Works for both arrays and objects.
- Information is immediately visible without clicking to open a drop-down.
- Table columns are filterable.
- Caveat – single-dimensional objects need to be wrapped in ‘[]’ brackets when called!
e.g.
Hot tip: You can filter the results by passing a second parameter..
console.table( table, 'filter' );
And that’s all.
There’s plenty more that you can do with the console object and the browser dev tools at large, so have a poke around and see what else you can find. Let us know if you find something exciting 🙂
Hopefully, our examples here have helped to give you some inspiration. If you need any further help, please feel free to chat to us here.